
How to Optimize Your Site for Google’s Mobile-First Indexing

As the way people search for information online has largely shifted to mobile devices over the last few years, Google has begun to prioritize mobile-first indexing. We’ve broken down what that is, what you need to know about it, and how to apply it to your website.
What is Mobile First Indexing?
As defined by Google, they mainly use the mobile version of a site’s content crawled with a smartphone agent (a program used to automatically discover and scan websites by following links from one web page to another) for indexing and ranking. This is called mobile-first indexing. This allows them to deliver the best experience to all searchers across all devices.
Google began to slowly roll out mobile-first indexing in March 2018. However, it is important to note that the platform has been ranking mobile-friendly content higher in search results when the user is searching on a mobile device since 2015.
As of March 2021, Google fully switched all websites from desktop-first to mobile-first indexing. This means that any websites that were launched after July 2019 automatically went to mobile-first indexing.
How to Optimize Your Website for Mobile-First Indexing
Now that you know why this process is used, let’s take a look at some changes you can make to your website to ensure that you’re ranking well.
Use Responsive Design
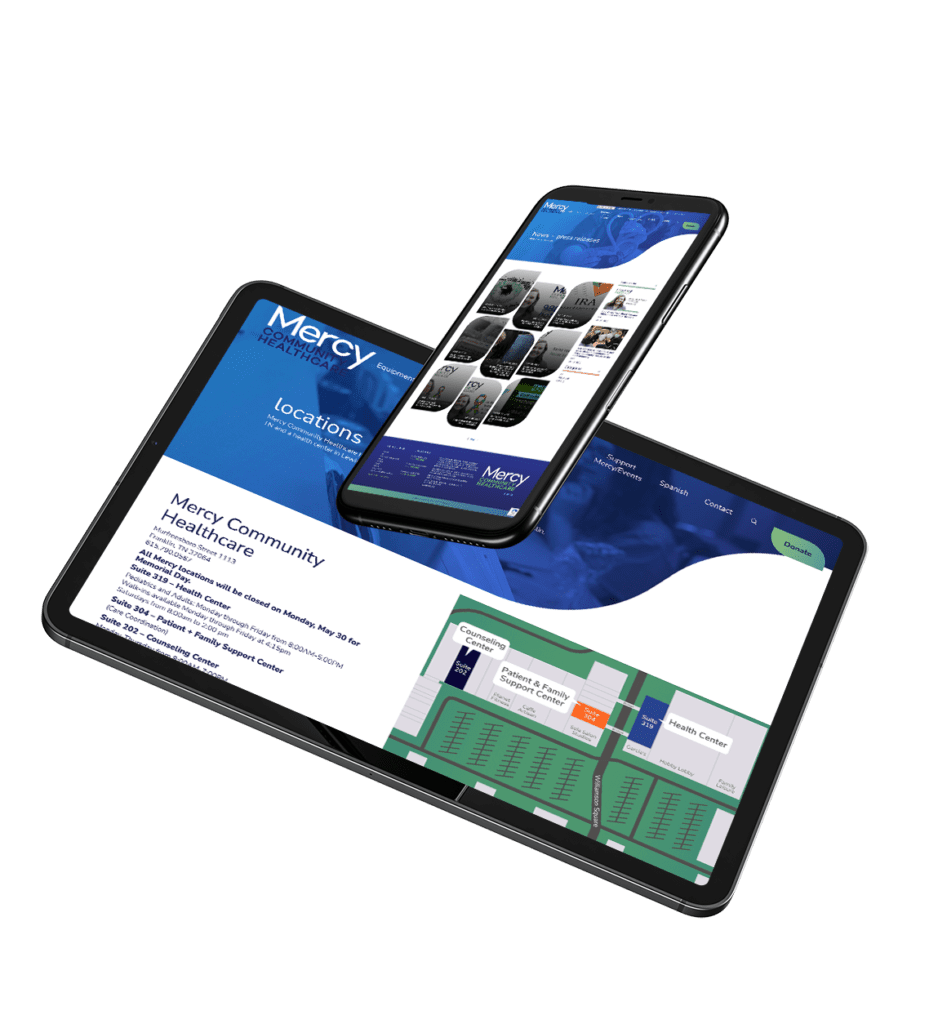
Responsive website design is a popular and effective way to ensure that your website looks great and functions properly on all devices and screen sizes. It helps create a better user experience and can improve your website’s search engine rankings.
Responsive web design works by using “breakpoints” that detect the size of the device’s screen and serve different versions of the website accordingly. This allows users to access a version of the website designed specifically for their device, providing them with an optimal viewing experience.
Implementing responsive design on your website is relatively straightforward. You can use frameworks such as Bootstrap or Foundation to quickly get started. Additionally, many content management systems such as WordPress offer pre-made themes and plugins that are already optimized for responsive design. When building a responsive website, it’s important to consider how the content will be displayed on different screen sizes and devices. This includes prioritizing which content should be visible, simplifying navigation menus, and testing the website on various browsers and devices.

Increase Your Website’s Speed
When it comes to optimizing your website for Google’s mobile-first indexing, one of the most important factors is page speed, which they recommend a load time of under two seconds on mobile devices.
There are several ways to increase your website’s speed. First, consider implementing lazy loading, which loads images only when they enter the viewport, instead of loading all of them at once. You can also optimize your images by compressing them to reduce their file size and ensure they render quickly. Furthermore, consider using a content delivery network (CDN) to host content such as images, videos, and scripts so that they are served from a location closest to the user. Additionally, you can use browser caching to store static content in a user’s browser so that it does not have to be re-downloaded each time they visit your website. Finally, if possible, reduce the number of plugins and code libraries on your website, as these can affect page speed.
Use the Same Content on Desktop and Mobile
You must have the same content on both desktop and mobile versions of your site, as this can help with SEO rankings and overall performance.
The most important thing you can do is make sure that your content is the same across both desktop and mobile devices. This means that all pages should have the same content and structure when accessed from a desktop or mobile device. This includes page titles, meta descriptions, headings, body text, images, videos, and other elements. It’s also important to make sure that the content displays properly on both devices, as Google will penalize websites if content is not properly optimized for mobile.
Let the Experts at JLB help You with Your Website and SEO Efforts
If you’re looking for a team of industry experts to provide you with the latest resources that will take your business to the next level, then outsourcing your marketing needs might be the right move for your business. At JLB we provide “business-class” web design services, SEO, and digital marketing all in-house with full support. We can help your business define your perfect target market and provide your customer base with the right resources.


Have A Project For Us?
Website design services & digital marketing tailored for user experience and
attracting the right traffic for you with support-that-matters!